Welcome!
Let's Make People Smile!
Games

Punch, kick, and compete to prove your dominance! In this platform fighter only YOU can prove your fandom is the best!
Projects
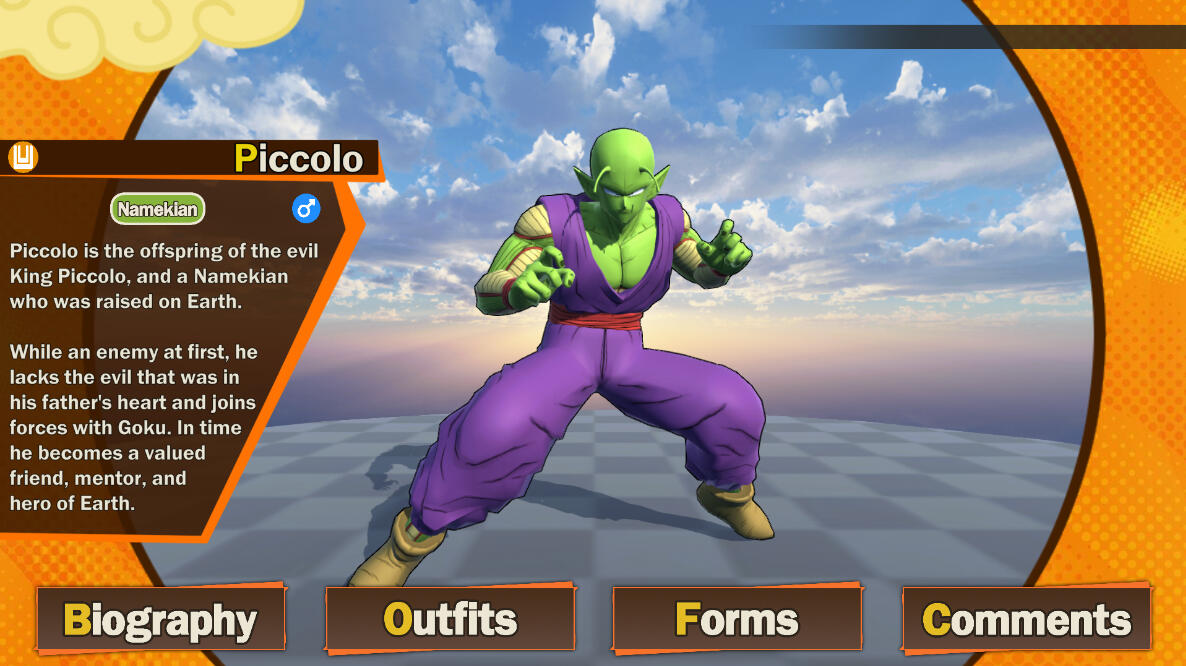
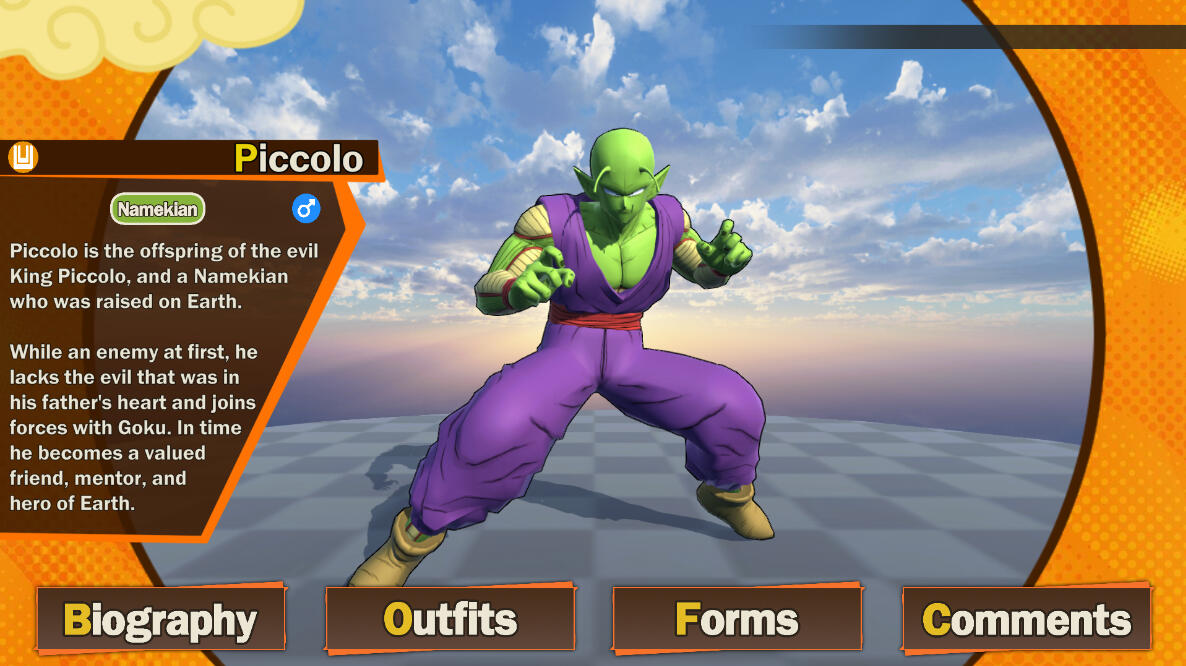
Dragon Ball Character Viewer Fan Project (2024-Present)
Roles: UI Artist / Designer, 3D Asset Creation, Texturing, Programmer
Tools: Unity, Maya, Clip Studio, C#
Voice Work
My voice acting credits and catalogue for everything I've worked on
Miscellaneous
A collection of other things I've worked on like videos and art
Get to know me!
Zach Baker
Hey, I'm Zach! A game, level, UI/UX designer, voice actor, and streamer from Ontario! I'm an honor graduate of Sheridan's Bachelor's of Game Design program as of April of 2023.After graduating I've spent my time working on various other personal projects both in and out of the industry. I'm currently working with Eleos Games as a voice actor, and assistant level designer & writer!
Interests:
JRPGs, Music, Art, Films, Content Creation/Streaming, Writing, Voice Acting, Food and Cooking
Experience

Sheridan College
Bachelor's of Game Design
2019-2023

Sheridan Works / OFFA
App Designer
2022

CloverTea Studio
Game Designer, Level Designer, Misc.
2022-2023

S.E.E.D Academy
Game Design Professor, Coordinator
2023

Eleos Games
Lead Voice Actor, Development Asst.
2023 - Present


Skills
Software
Hard Skills
Soft Skills
Games

Kibo and the Cursed Lands
Kibo and the Cursed Lands is the flagship title at Eleos Games. It's an action exploration game featuring combat, quests, large areas, and many enemies. I've been at Eleos games since 2023 working on it.


SpiriTap
SpiriTap is a roguelike action/arcade platformer gamejam project made at Eleos Games. It follows a team that travels to haunted and spiritual locations to cleanse them of their evil inhabitants, both in the real world and spirit realm.


Isōki
Isōki is an infinite runner made in my second year of Game Design with a team of four over the course of a year. This is the first official game that I worked on during my time at Sheridan.

Fandominion
Fandominion is a platform-fighting party game made for my fourth year Capstone project. Along with the rest of CloverTea's six person team, I worked on it from Fall 2022 to Summer 2023.


AtomicWare
AtomicWare is a microgame collection made in my third year of Game Design with a team of four over the course of a year. The first semester was spent planning, and the second was all production.
Projects

Kibo & Cursed Lands
Kibo and the Cursed Lands is an open world action game made by Eleos Games. While not on the game design team, I provide design consulting and assistance on the overall game.

Fandominion
Fandominion is a platform-fighting party game made for my fourth year Capstone project. I was responsible for the design of each character's moveset, general design, balancing, and more.

AtomicWare
AtomicWare is a microgame collection made with a team of four over a year. I was responsible for a third of the microgames design, general design, and balancing.
Designing Interactable Stages Devlog
A devlog on Fandominion's development and my experience designing interactable stages that meet our design pillars.
Adapting Narratives Deepdive
A deepdive I researched and wrote on how to adapt narratives found in other media for video games.
System Redesign
A exercise from my patterns class to make a single change to an existing game and redesign it without losing the game's identity. I removed the ability to inhale in Kirby and the Forgotten Land.

Byte Breakers
I got the opportunity to design a test level for Byte Breakers during the interview process of my job application. While I didn't get the job the team was very impressed.


Big Box 3D Level
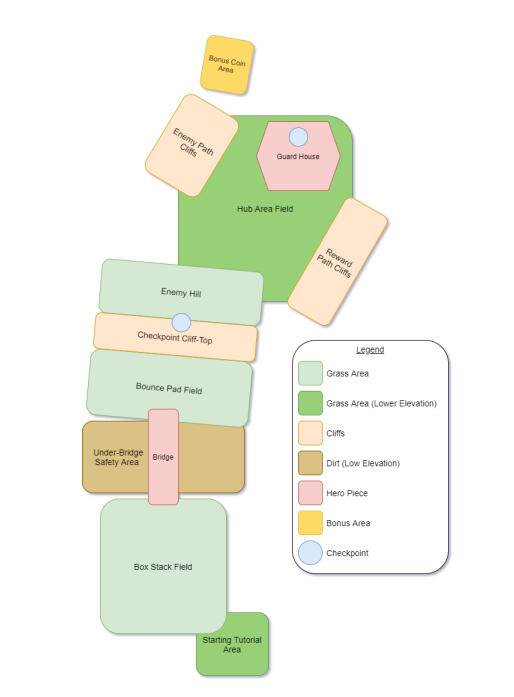
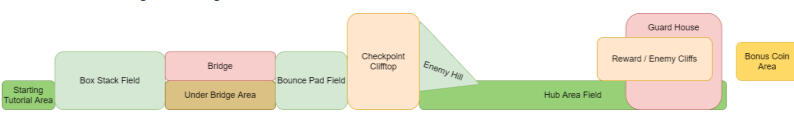
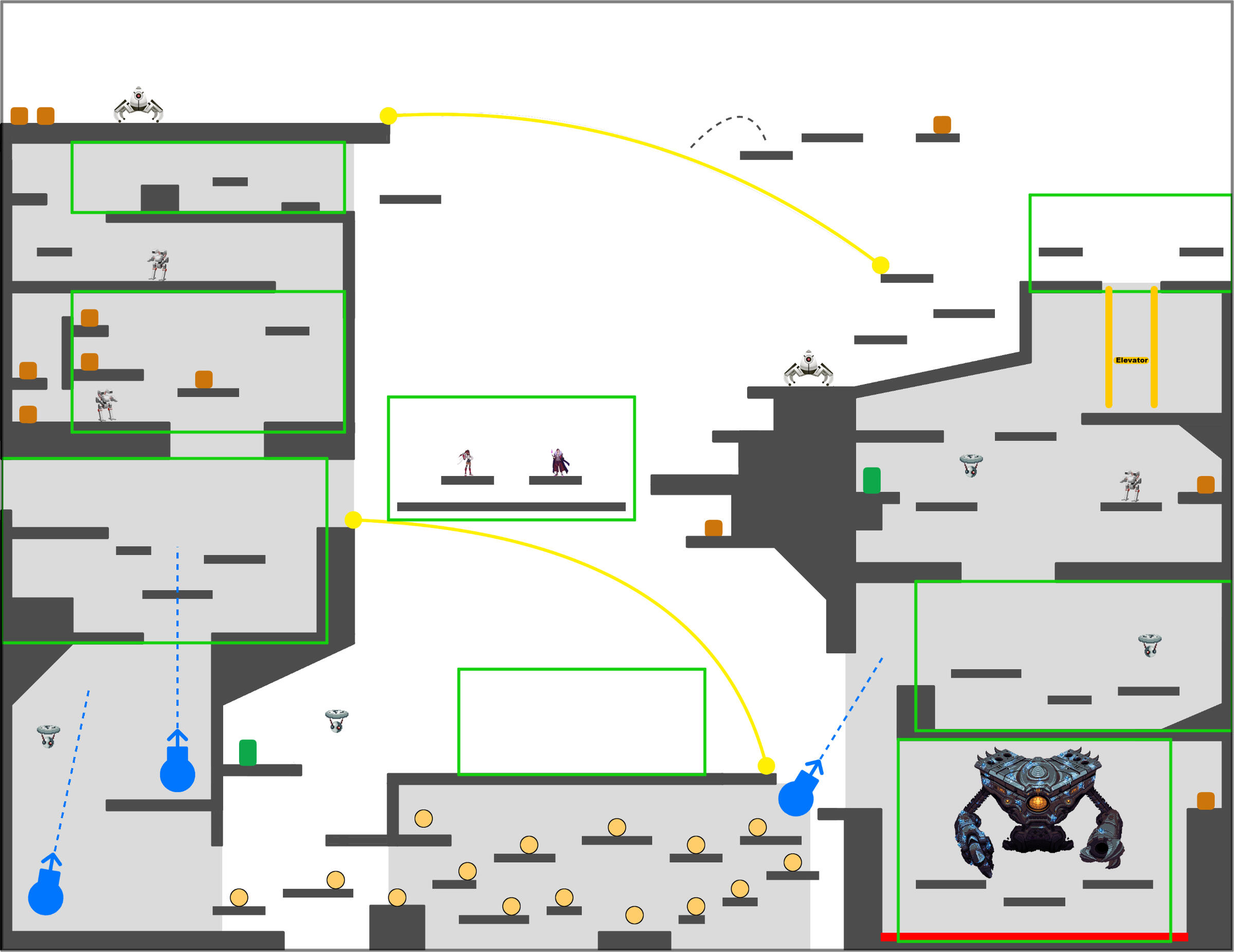
A 3D platforming level made for my level design class. We used an existing platformer project and had to design and art a roughly ten minute level for it.

Fandominion
Fandominion is a platform-fighting party game made for my fourth year Capstone project. I was responsible for the design of three of our stages as well the hazards found in them.


Isōki
Isōki is an infinite runner made with a team of four over a year. I was responsible for the design of a fourth of the sections and the implementation of them all.

Delphino Embassy
A 3D level for Super Mario Sunshine that I designed and created in my level design class. Our goal was to create a level that would feel natural if it was in our selected game.

SpiriTap
SpiriTap is a gamejam project I worked on at Eleos Games as a UI artist and design consultant. It's a roguelike action/arcade game with upgrades and overlapping levels in two different worlds.


OFFA App Redesign
I worked with the Ontario Festival of Film and Art and Sheridan to redesign their app and virtual festival. We focused on giving the virtual festival the same content and experience as the in-person one.

DBZ Character Viewer
I've been working on a fan project to improve my UI and asset creation skills. I'm recreating and expanding the Character Reference mode from the Dragon Ball Z Budokai Tenkaichi 3 game.


AtomicWare
AtomicWare is a microgame collection made with a team of four over a year. I was responsible for all UX in the game, as well as implementing the UI.

Fandominion
Fandominion is a platform-fighting party game made for my fourth year Capstone project. I did the majority of the visual and game feel UX. I also assisted with other UI and UX aspects.


Isōki
Isōki is an infinite runner made with a team of four over a year. I was responsible for all UX in the game, as well as implementing the UI.

DBZ Character Viewer
A fan project trying to recreate and expand the Character Reference mode from Dragon Ball Z Budokai Tenkaichi 3. I've been programming UI flow, state machines, VFX, game logic, etc.


Isōki
Isōki is an infinite runner made with a team of four over a year. I was the lead programmer, responsible for programming and implementing all aspects of the game.

Fandominion
Fandominion is a platform-fighting party game made for my fourth year Capstone project. I was responsible for programming and assisting with many features in the game, mainly stage hazards and shader graphs.


AtomicWare
AtomicWare is a microgame collection made with a team of four over a year. I was the lead programmer, responsible for programming and implementing all aspects of the game.


DBZ Character Viewer
A fan project trying to recreate and expand the Character Reference mode from Dragon Ball Z Budokai Tenkaichi 3. I edited, recreated, merged, customized, and created new models and textures. I also designed UI assets and VFX.

3D Barrel Explosion
An animation I made for my asset creation class. The goal was to make a barrel explode in whichever way wanted. I chose to create an animation based on Xenoblade Chronicles 2

Fandominion
Fandominion is a platform-fighting party game made for my fourth year Capstone project. I worked on several assets both 2D and 3D, including particle systems, stage elements, color pallets, concept art, character renders, etc.

Nerf Gun 3D Model
A model of a Nerf Strike Maverick I made for my asset creation class. The goal was to accurately model a real world gun and accessories that can be animated and put together.

The Conduit Chronicles
A short visual novel made for my narrative class. I designed and drew the characters found in the game.

Kibo & Cursed Lands
Kibo and the Cursed Lands is an open world action game made by Eleos Games. I am the lead voice actor, responsible for the department, and a development consultant assisting with the overall design of the game.


Isōki
Isōki is an infinite runner made with a team of four over a year. I was responsible for implementing all sounds in the game.

Fandominion
Fandominion is a platform-fighting party game made for my fourth year Capstone project. I voiced Windbreaker and provided voice direction to some of the other voice actors.

3D Barrel Explosion
An animation I made for my asset creation class. The goal was to make a barrel explode in whichever way wanted. I created the soundscape, found, and implemented all audio.

AtomicWare
AtomicWare is a microgame collection made with a team of four over a year. I was responsible for implementing the majority of the sounds into the game.
Audio Tracks
Alienwave
Robotic Emotions
Still Unnamed


Fandominion is a platform-fighting party game made for my fourth year Capstone project. I worked in a six person team over the course of a year. I took on many roles during the creation of this game, including game designer, level designer, UX, etc.We at CloverTea were the first team to attempt making a fighting game at Sheridan for a capstone game. We saw great success and a lot of praise from professors, advisors, industry professionals, peers, and public alike. We recently got the chance to show off our game at Level Up 2023, the XP Game Developer Summit, as well as being invited to TwitchCon Toronto personally by the event coordinator. We currently plan to release Fandominion on Steam within the near future.
Moving and Shaking!

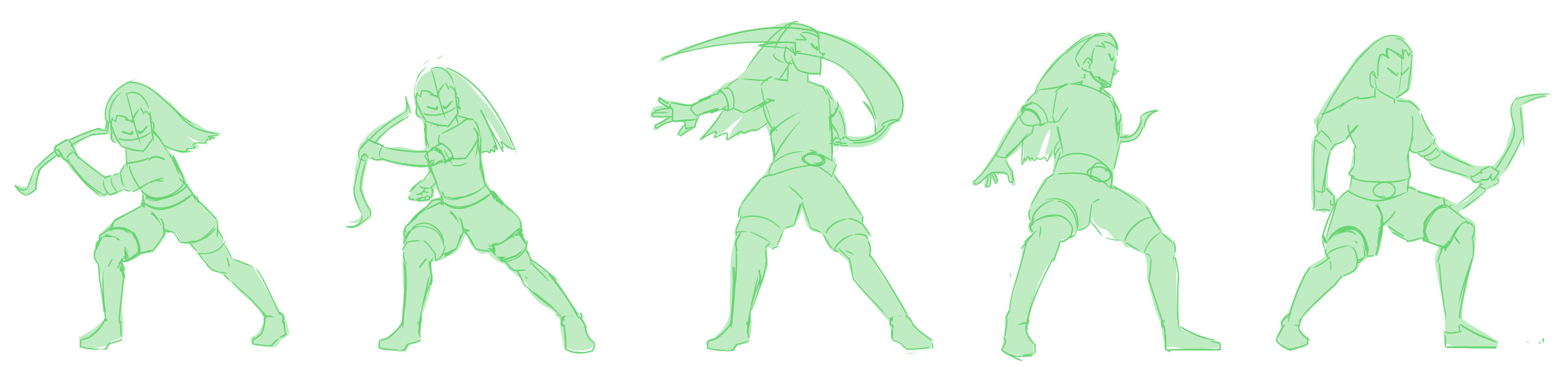
I took on many game design roles during both the ideation and development stage of Fandominion. I took on so many roles in fact, that I kind of forget what all I worked on, that's just how it goes in small teams. What I DO know I worked on however, is the movesets for all of the characters. From researching references, to mocking up poses for our artist, to balancing moves and values after implementation, I was the main designer.

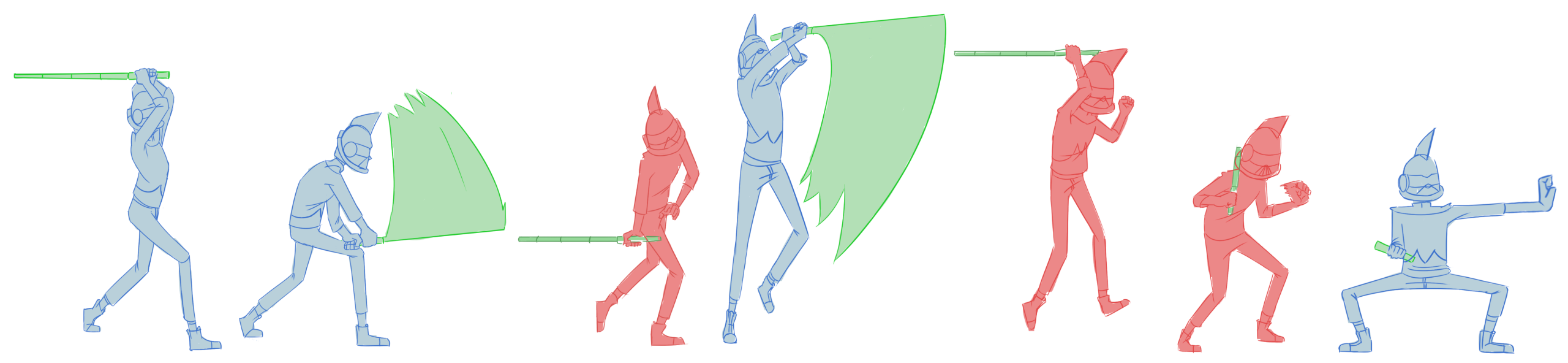
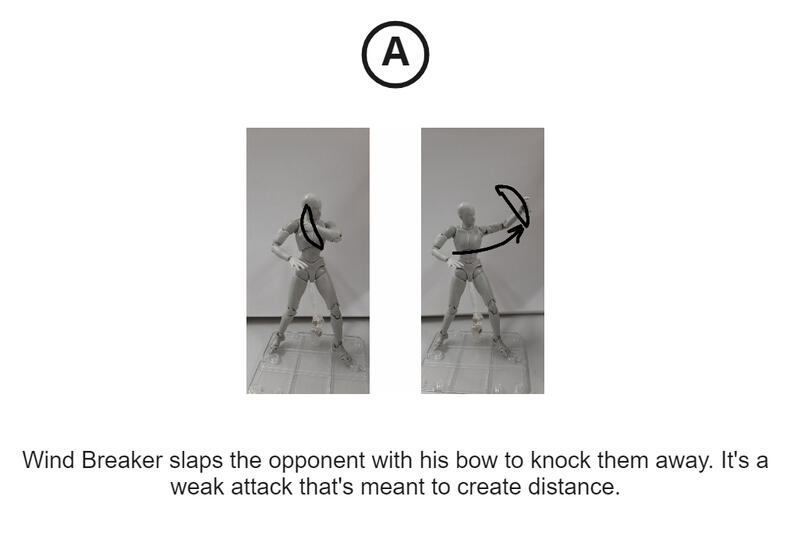
I would make a mockup and description of the move I planned out using either reference figures or sketches



I would then send them off to the artist to be sketched out for review and rough implementation


Once the move was implemented I would retime, adjust, and balance it as needed

All of these plans were kept on a master document that I updated consistently for the whole team to check in and give feedback on. This also helped to make sure none of the characters were too similar or complicated, as all of their movesets were right there for us to see.


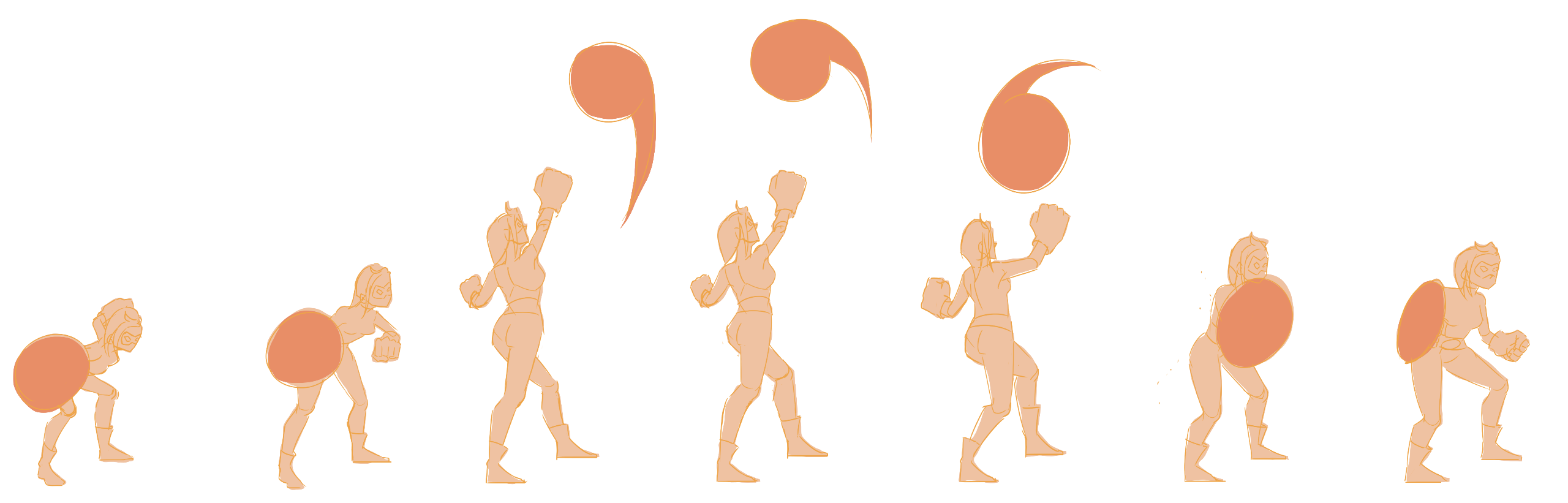
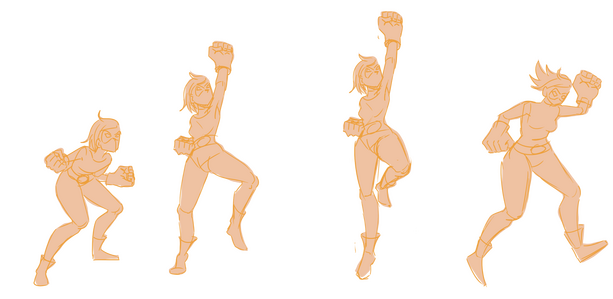
Not all moves are created equally however, and some needed to be revised. For example, our Comic Book Superhero character Potassilass (I came up with the name btw) had an up special that saw her tossing her shield up into air like a boomerang, but we found that it was very similar to her up attack, which was an uppercut. So we swapped it with her up attack and I went back to the drawing board for her up special. We noticed that she didn't really have any verticality in her moves, so I changed it to a Superman-esc leap into the air and it fit perfectly with the rest of her moveset.
As mentioned before, there are many other game design tasks I was responsible for, but if I went into all of them this section would be much longer than I want it to be.
Levelling the Playing Field!

Another important role I had on Fandominion was level design. I was in charge of designing two of our five arenas, and implementing/arting three of them. It was a new experience designing arenas for a fighting game, but I was more than up to the challenge and am proud of the work I did.

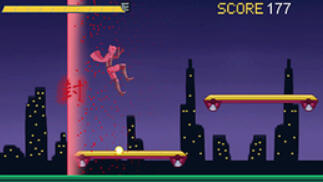
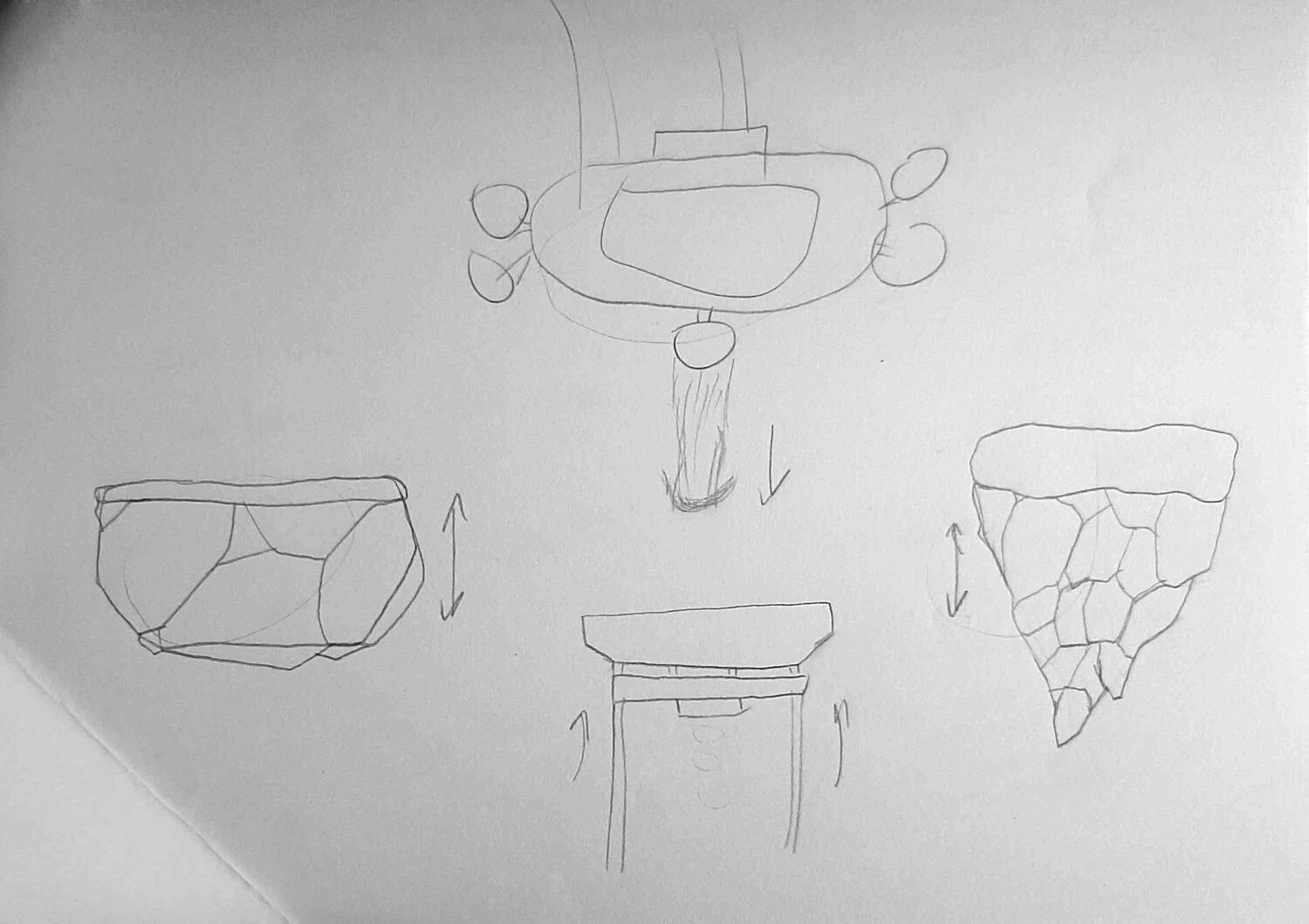
Nebula Quest Initial Sketch

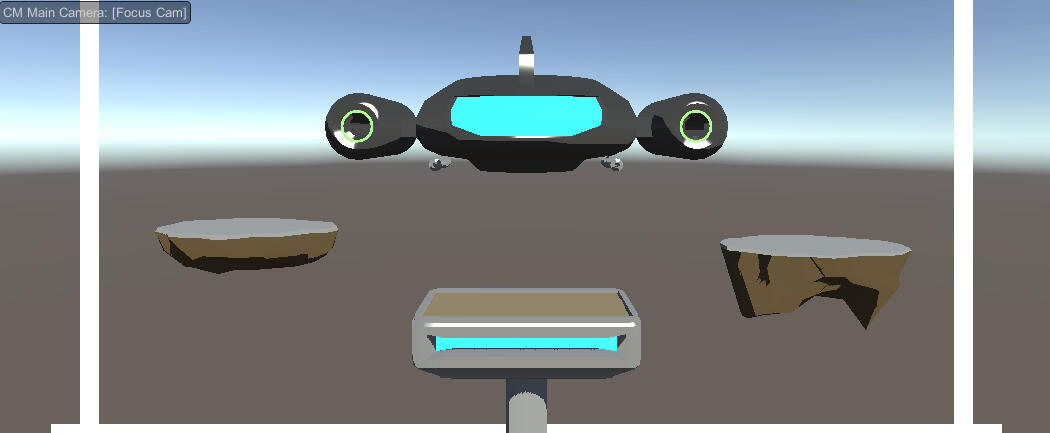
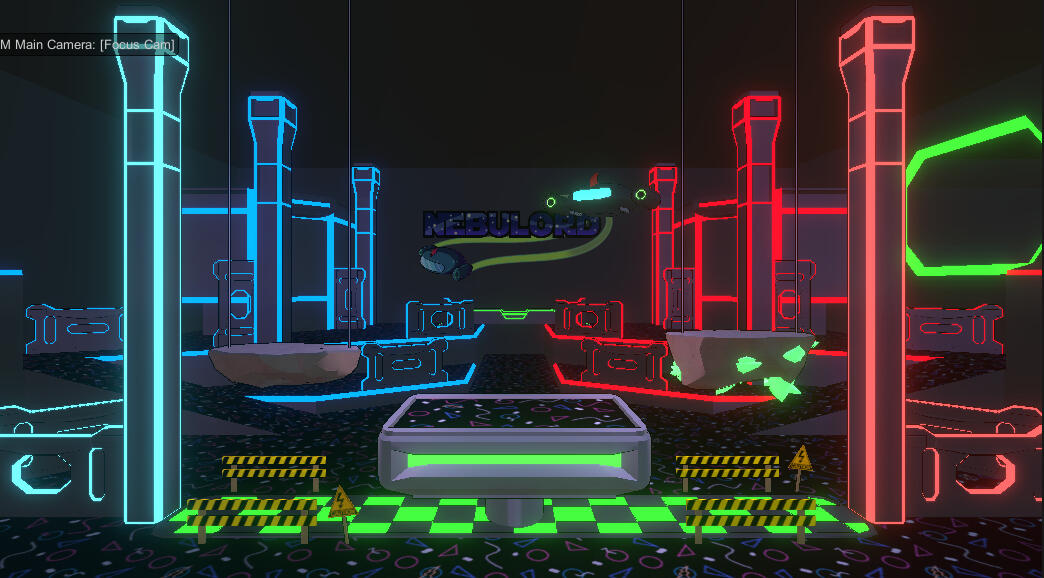
Nebula Quest Greybox

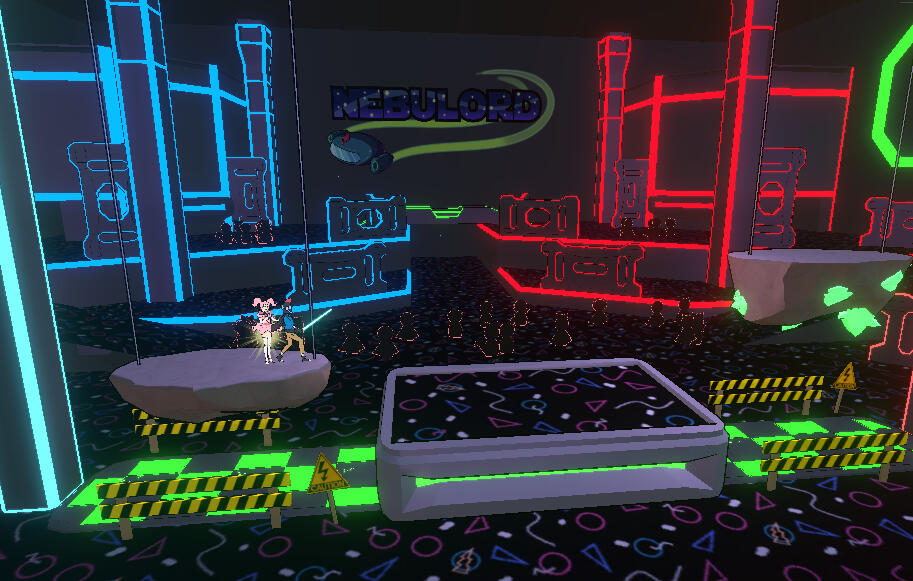
Nebula Quest Final

Potass-City Initial Sketch

Potass-City greybox

Potass-City Final
From initial sketch to greybox to final art, I was responsible for the Nebula Quest and Potass-City arenas. I sketched out the layout, hazards, and aesthetics, and then iterated on them until we were happy with the idea. I then greyboxed everything in engine, including the hazards, and made sure we were still happy with everything. It was very important to make sure the arenas weren't too big or too small. We wanted to make sure fights were consistent in each one.Once we were happy with everything, I moved on to art and animation and really polished up everything, including all art assets. Polish is an always ongoing endeavor so it's possible that even these beta screenshots won't be the final look of everything. As an aside, Nebula Quest is currently by far our most popular arena during playtests and showcases.

Kawaii High Final
I was also responsible for the implementation and reworking of Kawaii High, which was sketched and greyboxed by another team member.

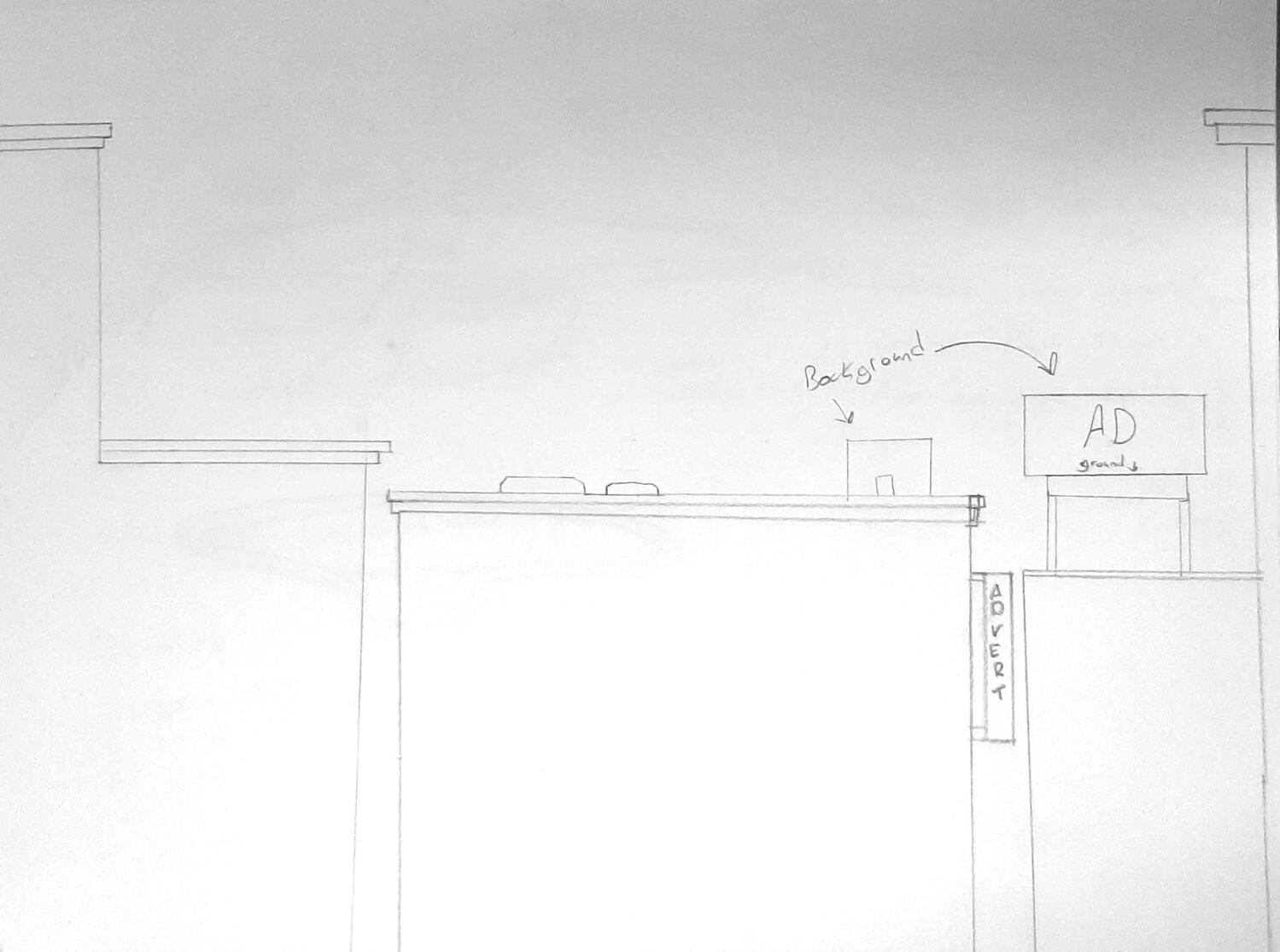
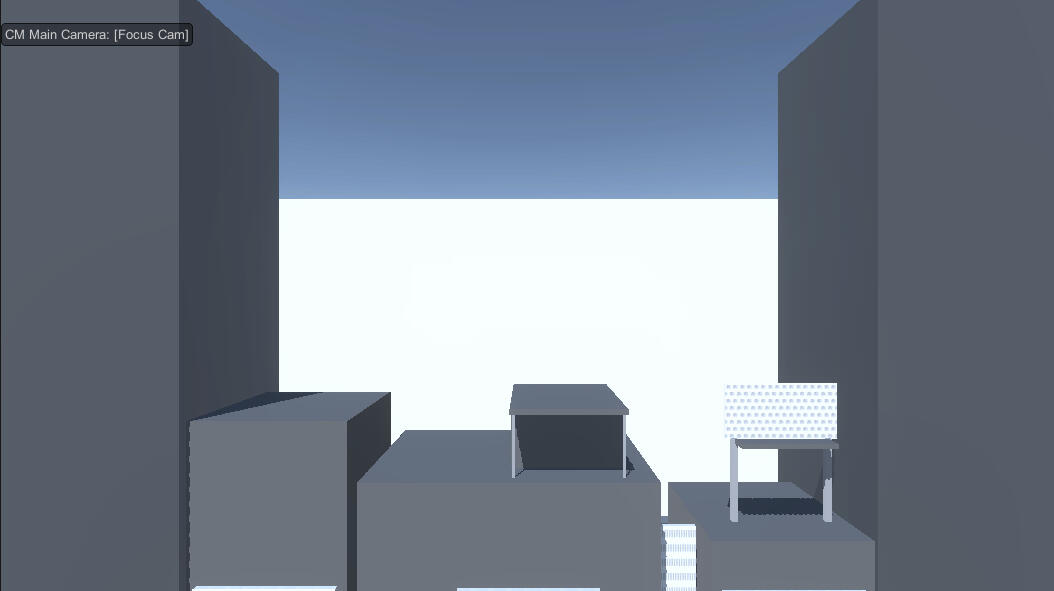
Main Menu Environment
Alongside the stages I was also responsible for the design, layout, and art of the environment that the main menu takes place in.
Game Feel, Feedback, and VFX!
My most favorite role that I had on Fandominion was as a UX designer. UX and VFX is something that I started to gain appreciation for on previous projects like AtomicWare and the Barrel Explosion Animation, so I really wanted to learn how to do more on this one!I was in charge of the majority of the visual effects in the game including: attack effects, hit particles, stage and environment effects, and more!
Magi-GIRL VFX
Magi-GIRL is our Anime fandom representative, and as such she has animations and effects fitting of the genre. Since she's a play on the "Magical Girl" style of anime, sparkles and out of the box attack types was the way to go. Being a character with magical abilities, I took inspiration from Zelda's attack effects in Super Smash Brothers. These sparkles carry over to many of her hit effects, which vary depending on what kind of attack hits the opponent.

Nebulord VFX
Nebulord's particle effects were fairly straight forward. Not much needed to be done for most of his effects, once I added in some smear frames for his sword that made it look it like it was moving he was mostly done. Some minor effects were a trail on his projectile attack, shockwaves that appear whenever he uses the force, and a Star Trek esc tractor beam effect on his up special. I wouldn't mind going back and adding more effects to him, I'm just not sure what else to add.

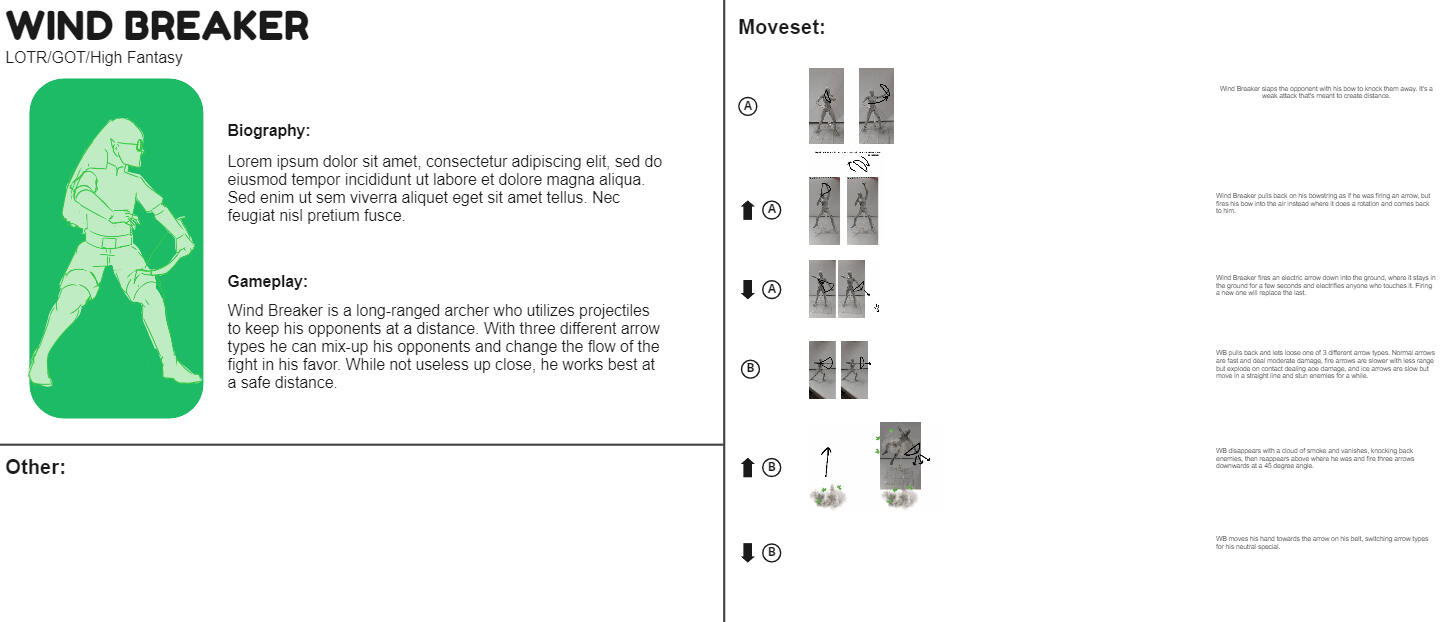
Windbreaker VFX
Windbreaker was a fun character to add effects to, since almost all of his attacks have at least one. I think my favorites are any of the effects relating to his arrows. I didn't do the explosion effect for the firework arrow, but the residual effect along with the effects on all of his other arrows are things I'm proud of. Coupled with the sound of it, I think the ice arrow is my probably the best. I'm also proud of the swirl effects that appear whenever he switches arrow types. Along with that, the smoke bomb effects were very fun the get the timing right, and learning how to do lightning effects was a great time.

Potassilass VFX
Potassilass was another simple character, but she taught me a couple new tricks. Being our superhero representative, her effects mostly revolve around big impacts. I wanted her effects to be hard-hitting and a little flashy. Her neutral special and down attack use some fun trail effects. I messed around with that to elude to both action lines found in comic books, and anime style charge ups. Besides that though the only other effects she has are some trails. I would LOVE to go back and add a bunch of comic-y visual and sound effects to hits. Flashing "BANG" or "POW" whenever she hit someone.

Other VFX
I enjoy environmental effects, but admittedly is something I would like to do more than I have. That laser effect was a blast to make and uses animation, particle effects, and trails all together. The fountain water uses a neat water shader I made, but is pretty simple otherwise. I think it would be fun to add a cool shader to the laser as well sometime in the future.

There are even more effects in the game that I made, so keep an eye out if you play it!
Events, Balancing, and Stages
Ah programming, something I've always had to, but never really wanted. It was different this time though! Thankfully I didn't have to be the lead programmer, and instead I could focus my attention on programming for combat, UX/VFX, level design, bug fixing, and any smaller tasks that needed to be done.The bulk of my programming went to level design; implementing stage hazards, mechanics, etc. The laser, fountain, cardboard characters, and the like are all things that I programmed. For stuff like this, I used a combination of Unity's animations events and predetermined functions.I also was responsible for much of the UX/VFX programming; designing in-engine effects and applying them through the proper scripts for characters and stage elements.The rest of my programming time went towards adjusting things, balancing characters, and bug fixing, so all in all it was a pretty simple and rewarding time!
Art and Models
Voice Acting
Since we decided we wanted to have our characters be 2D, and we only had one animator on our team, I helped to take on the task of the 3D art and environments in the game.Using Maya, I was responsible for many of the models found in the game, specifically in the stages I was in charge of and the main menu. I also textured all of these models.The majority of the art and particles for VFX were also made by me.
I played the role of Windbreaker. Being characterized as someone who wants so badly to be stoic, but is in reality very awkward and cringy.To accomplish this I spoke in a lower, more serious register, but all of my lines and sounds were intentionally goofy. If we got around to story mode, I would have loved to deliver speaking lines as Windbreaker.

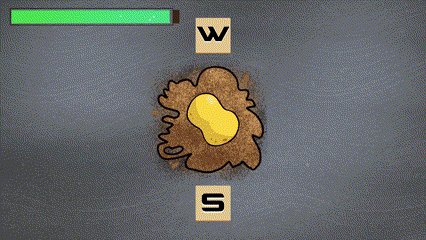
AtomicWare is a microgame collection made in my third year of Game Design with a team of four over the course of a year. The first semester was spent planning, and the second half was all for production. The above video is of the first half of the game, unfortunately the final build is currently lost and as such the rest of the game is gone. Working on this game was a very important learning experience for me and taught me many of the skills I would carry on to later projects.
The goal of this project was to make a game based on a serious topic in our real world. We took inspiration from the Fukushima nuclear disaster in 2011 for our theme, and tried to base everything in our game as accurately to it as we could in order to inform people about how the incident occurred. Our idea was "even if you everything right, disaster can still happen". Creative liberties were taken of course, but we made sure to keep everything tasteful.
I've had many ideas over the years of how I would redesign this game. I believe that ultimately it would serve better as a powerplant management game, where completing tasks assigned to the player throughout the day involves playing microgames to complete. I would also spread the game across multiple days to give the player a sense of accomplishment and stability, as well to teach more about what actually goes on inside of a nuclear powerplant before the disaster strikes. Once it does, the microgames would be more related to actions within the plant that can be done to mitigate damages, and only after that would microgames related to reconstruction efforts appear.
Micro Design and Management
Designing minigames based on a horrific event certainly isn't an easy thing to do. Especially not when the goal of the game you're making is to be respectful and raise awareness for the topic it's based on. For this project we first had to start with a research report on a topic from a list that we would later make a game on.The topic of my research was nuclear energy and how efforts to convert our current energy processing plants into nuclear ones was going. I quickly learned however, that many concerns over nuclear energy arose after the accidents at both Chernobyl and Fukushima. Chernobyl has been covered many times so I turned my attention to Fukushima and the efforts of nuclear conversion in Japan.
My findings all lead to the fact that the Fukushima accident was the result of a natural disaster, and no amount of preparation could have prevented a tsunami from causing it to meltdown. One unpredictable and unstoppable incident shouldn't cause the entire planet to view nuclear energy, a clean and efficient energy source, as a disaster waiting to happen.
I took this idea to heart and made it the core of the design for AtomicWare. In each microgame the player would preform menial and managerial tasks around a nuclear power plant. Once the player has completed all of the tasks (or if they fail repeatedly), a tsunami would hit the powerplant causing it to melt down. No matter how well the player is doing and how easy it is to keep things running, a disaster of that magnitude would cause anything to fail.During the meltdown, microgames related to mitigating damage and preventing things from getting worse would play, all based on actual events and recovery efforts. The player only has one life, so if they mess up then things are going to go wrong. If the player succeeds at these "meltdown games" then further damage would be prevented and the situation would be unfortunate, but ultimately fine and the powerplant would become operational again in the future.With the initial design of the game solidified, it was my job to design the microgames that would appear in the game!
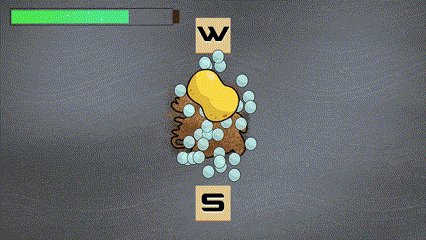
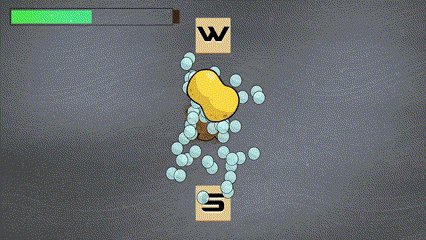
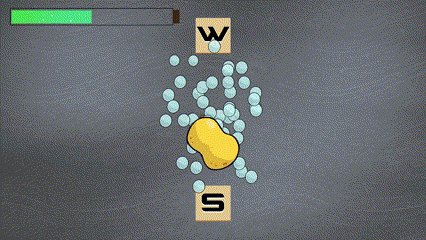
A Growing Taste for VFX
AtomicWare was my first real step into VFX. Prior to it, my experience with visual effects and UX was minimal. I knew that everything you do in a game needs to have feedback for the player, but I wasn't really sure how to do that, or what it meant entirely. This project is where I first started to experiment with particle systems and changing states of objects to show feedback for the player's actions. At this point though my skills were still lacking and more certainly could have been done. I like to think that the water chamber scrubbing microgame and it's little bubbles were what first sparked my interest in VFX.

Coding
Sounding In
This game was programmed entirely by me. This was only the second game that I had been lead programmer on and taught me a lot of the skills I would go on to use in Fandominion. We made sure to keep the scope of this game to something that could be done with a small team that only had one programmer, but it was still admittedly a lot for someone as new to it as myself.
While not responsible for the sound design of this game, I was responsible for implementing all sound effects and music into the game using FMOD, something that coincided well with the sound class I elected to take that semester.

Isōki is an infinite runner where the player needs to jump from platform to platform and switch the color of their character to avoid incoming obstacles and achieve the highest score they can. It was also the very first game I worked on, and development took place over the course of a school year with a team of three other designers.The goal of this project was to get us introduced to Unity, as well as a an early look into long-term development on a single project. This project was an important step in learning how to properly work with and manage a group of other designers to make a game together.As of now, I would consider this game very rough, and somewhat of a failure, but I think it's important to show how my skills have developed and where I started.
Infinite Levels?
Early VFX
Being an infinite runner, level design presented a challenge: how do we make levels, and how do we make sure they aren't repetitive? Our solution was that each of our team members would make four orientations of platforms each with three scaling difficulties, making four a total 48 different possible level sections. Each section would be called randomly, with the harder versions appearing as the player survived longer. This way, the player would never know which section would be next and would have to adapt on the fly.This brought up the problem however of the game being very difficult, and at times impossible if the wrong platform orientations appeared after each other.
The VFX in Isōki are very minimal. This is mostly because we weren't really familiar with how to make them, and this project was my first introduction to particle systems.However, I did try my best to signify certain important things, since I knew player feedback was important.Whenever the player switches Isōki's color, a burst of that color appears around them. These are the same particles that are found on the wall obstacles, showing that they're in the same state as each other.This early introduction to particle systems and VFX would later serve as inspiration for my desire to tackle them again on AtomicWare.
Unity Newbie
Sound's Off
This was the first game I was the lead programmer on, and what should have been a very straightforward development process kind of turned into a living nightmare. My experience with Unity was very limited, and I had to essentially learn C# from scratch.I spent a lot of time trying to get the character controller to feel decent, and I adjusted it pretty much the whole way through production, even completely redoing it once.Like I mentioned in the Level Design section, having random platforms appear proved an issue, since I didn't really know what prefabs were, I manually instantiated each one in the correct place once a timer was finished. They even get desynced if you play for long enough since the timer gets offset every time it resets.
Something that was pretty simple in this project was putting the sounds in. I wasn't responsible for finding or making any of the sound in the game, but I was the one who put everything in.It was a pretty easy time to be honest, but there are some bugs with sounds playing twice because of how the character controller works. There are many things I could do better with the sound if I was to redo everything now however.
Sunshine Embassy 3D Platformer Level
WARNING: Touching water will make the game crash on web version

The goal of this project was to design and prototype a level that you could imagine being a part of an existing game. At the time, I was playing Super Mario Sunshine, so I used my fresh knowledge and understanding the game's level design to design this level.Taking place on Delphino Isle, the setting of Super Mario Sunshine the evil Shadow Mario (who is secretly Bowser Jr.) has taken over the Delphino Isle Embassy building which is currently undergoing renovations, and is holding the mayor hostage. He brought an army of familiar Mushroom Kingdom foes with him to claim Delphino Isle as Bowser's! Take out Shadow Mario, save the Mayor, and stop Bowser's evil scheme to take of Delphino Isle!We were given the option to use one of several provided game engine packs or to program everything ourselves. I opted to heavily modify the provided 3D platformer pack in order to make this level. Despite only needing to be a prototype and not a fully functional level, in retrospect I would have opted to program everything myself if I was to do this again, as the project we were provided was severely limiting mechanics wise. All in all, I'm proud of how this level turned out despite the amounts of jank.
Process Work
Level Design Document
An LDD is living document where all of the information and planning of a level can be found. From characters, to level layout, to beatmaps, everything about a level is found in it's LDD.
Step 1: Case Study
In order to make a Super Mario Sunshine Level, I first had to understand the design of one.I chose to analyze Ricco Harbor, one of the stages in the main game. I analyzed the level layout, height, collectable locations, and successes of Ricco Harbor.
Step 2: Intentions
Now that I've gained an understanding of the design of Super Mario Sunshine, the next step was layout the ground work of my level.Here are the intentions I came up with at the time:
Intention:
Game: Super Mario Sunshine
Engine: Boxy (Unity)Gameplay Features:
Features: Movement, Hovering, Platforming, Enemies, Collecting Shines
Verbs: Run, Jump, Hover, Collect, Spray, Slide, Backflip, Walljump
Objects: Coins, Shines, Enemies, Paint, Water
Rules: You have FLUDD, no bosses, not a gimmick level, only one shineRequirements
Authoring Tools: Maya, Photoshop, Premier Pro, Google Chrome, Clip Studio Paint
Assemble Tools: Unity
Playable Requirements: Stand AloneEvaluation and Play Testing
Since it will be a standalone, players only need the executable and nothing else.
It will be single player only and will require no money to make or test other than the
money I spent to buy Mario Sunshine.
Not all of these intentions were met due to the limitations of the platforming engine I used, but these are what I had in mind for the level.
Step 3: Layout and Height Map
The next stage was to make a rough mockup of the stage layout. Before development can even begin, I had to get my ideas down and iterate on where everything would be.
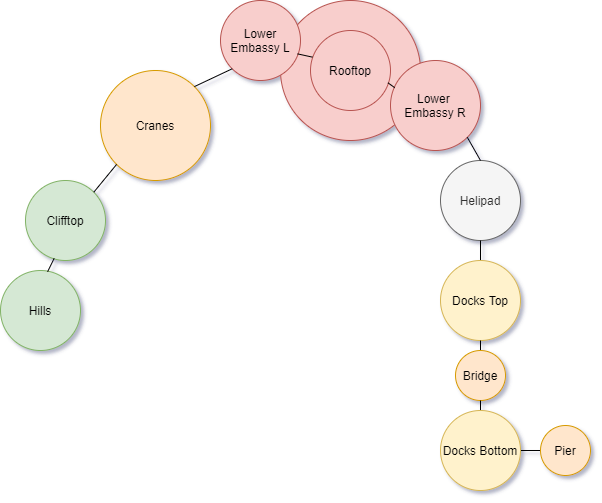
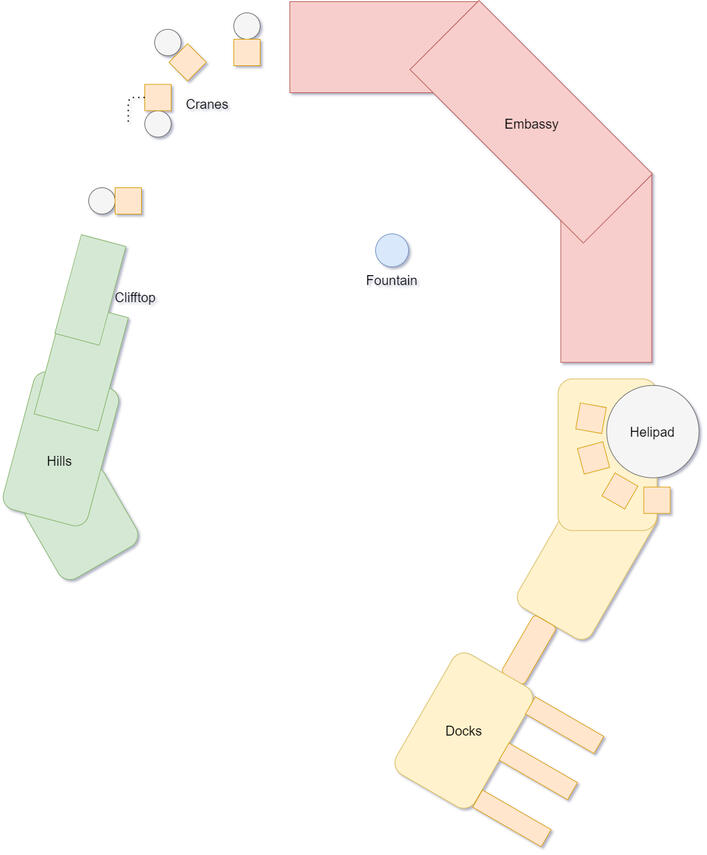
Bubble Diagram

A bubble diagram helps to get a basic layout of the stage in a visible form, and shows how each area connects to each other. The bubbles are the "rooms" and the lines are the "doors".
Parti Diagram

A parti diagram is the next step after a bubble diagram. It helps to visualize the basic shape of each area, and can even be used to layout the specific items in a room like tables and chairs. It's really up to the designer how detailed they want to make their parti map.
Height Map

A height map, obviously, shows the height of everything in the level, and is often made at the same time as a parti diagram. It serves much the same purpose as a parti diagram, and may have metrics attached with specific measurements taken from a games metrics sheet.
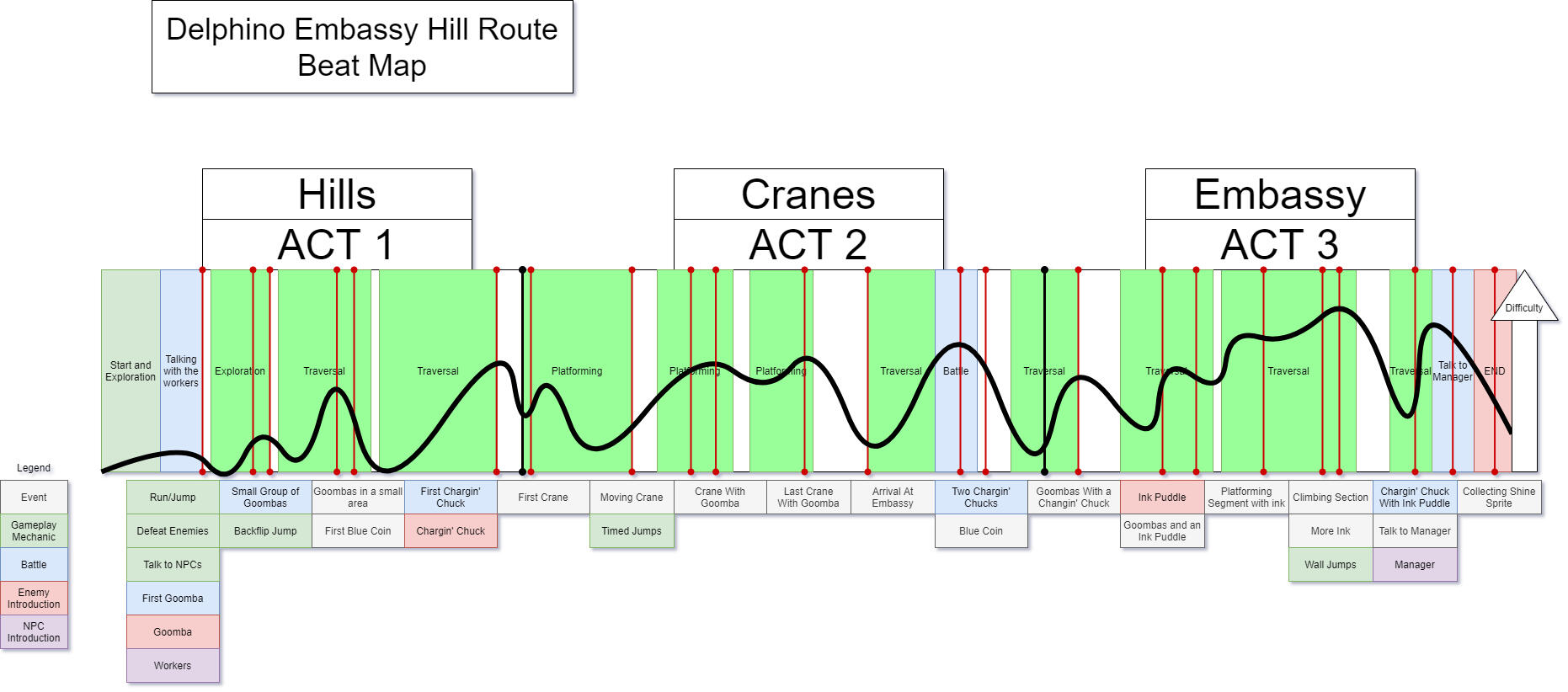
Step 4: Beat Map

A beat map shows the intensity or engagement throughout a level. Typically you want to strive for a wave pattern in a level, without making it monotonous. A beat map should start lower and end higher as the difficulty of a level increases, though this is completely dependent on the type of level you want to make. Not every level has to follow the same philosophy and mine certainly isn't a perfect wave, intentionally so. I wanted my level to FEEL like a Mario Sunshine level, and they have notoriously all-over-the-place difficulty.
Step 5: Greyboxing
Now that all the planning is done, it's time to start making it!

Unfortunately I don't have the original project files of each of these stages, so you'll have to excuse my screenshots.The VERY first step of greyboxing was to recreate as many of the mechanics I could in the engine and try to make it feel as close to Mario Sunshine as I could. Like I mentioned earlier, the engine ended up being pretty restrictive with what I could change, but I tried my best. There was an initial playground level I made that helped me to get the right speed and jump height as the original game, as well as testing out assets and enemies.

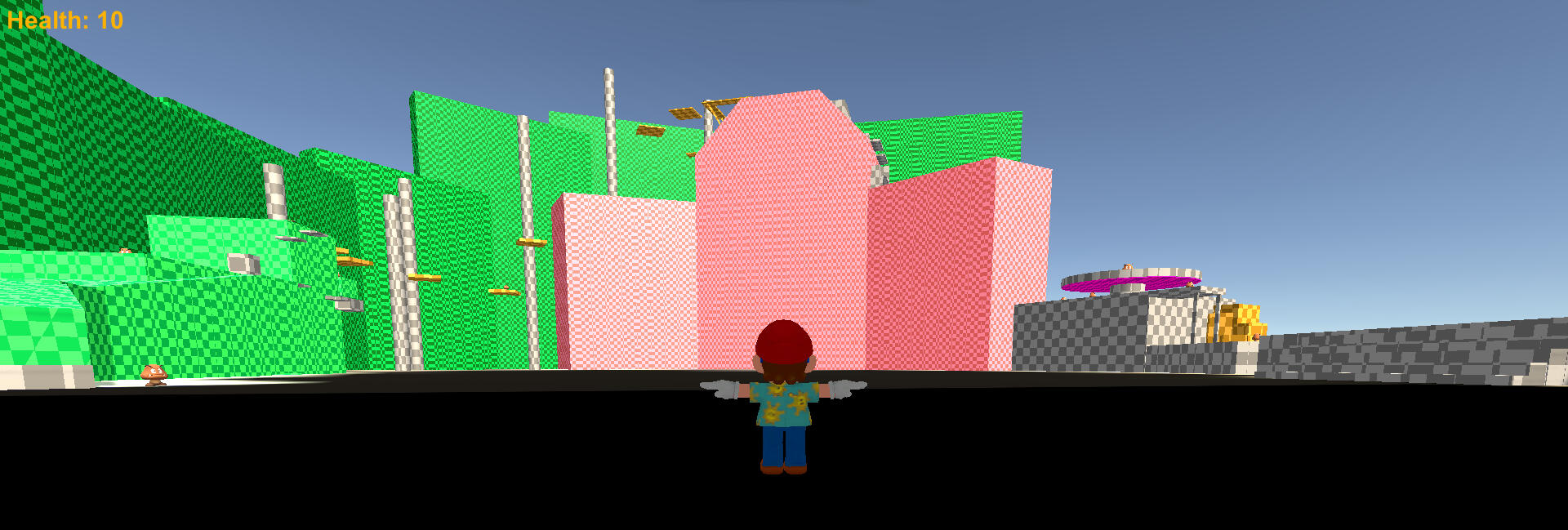
Once I had things working as well I could, the next step was to put basic geometry into the world and test how everything flowed. In this version of the level, the environment is far too big and takes forever to get anywhere. I also changed up the helipad section to turn it into an elevator with a minor boss enemy on it that the player can choose to ride instead of platforming up the left side.

The next step was to start adding functionality to all of the moving platforms, adding in models and textures, and to refine the placement of the level geometry. It was at this point that I shrunk the whole level to better fit Mario's movement. I had to expand the opening area however which funnily enough makes it look the same size in this screenshot! I can assure you though it is in fact smaller in the second one!

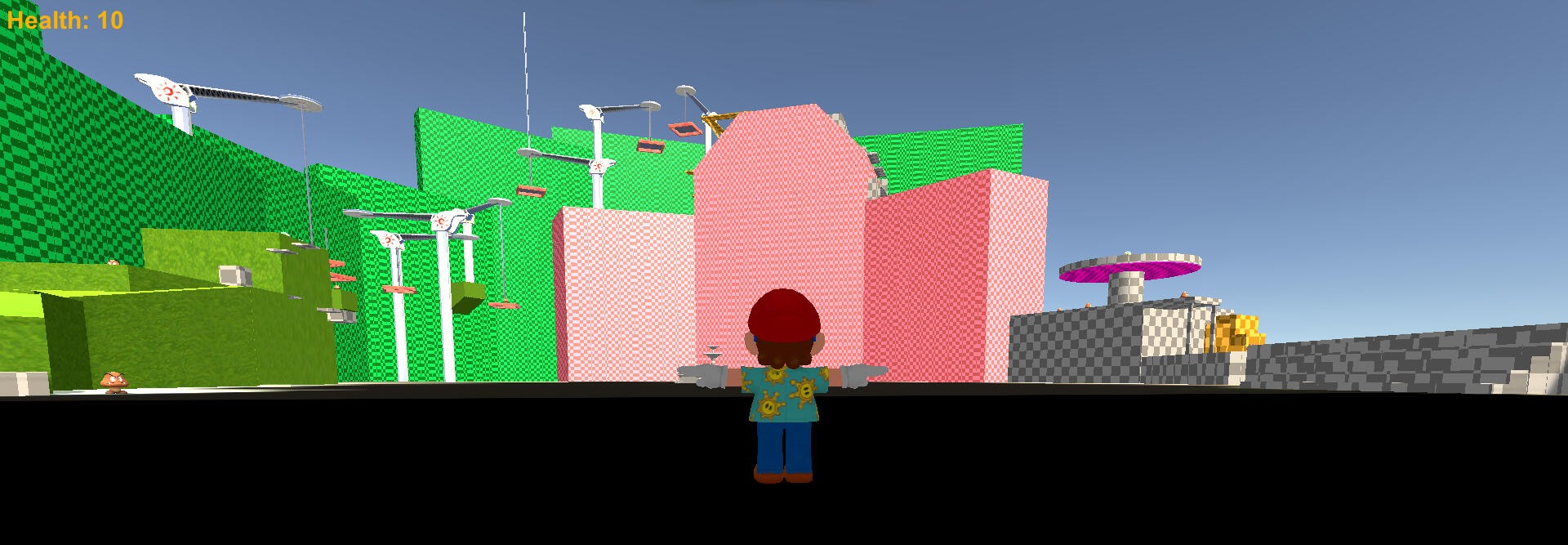
Once I was happy with everything, I added in the remaining models and textures. I also spent a long time placing all of the enemies and coins throughout the level based on the general placement seen in other Mario Sunshine levels. Most of the models in game are taken straight from Mario Sunshine, although the geometry of the level is just simple Unity geometry. All that was left after this was a whole lot of testing and refining to turn it into the final playable stage!
Big Box 3D Platformer Level

This was my introduction to level design, and the first real level I ever made. It's a parody of the Metal Gear series, though only in theme. It was made with the Boxy 3D Platformer engine in Unity per the requirements of this project.While it's certainly not my best work, this project serves as a very important stepping stone in my career. It's far from the worst level ever, but it certainly has it's issues; tight camera reliant jumps, moving platforms that don't line up properly, and some stretches of gameplay without much to do. But I am proud of this level based on my skillset at the time.Working on this level made me realize how much I love designing levels. From sketching out the level on paper to meticulously moving things around to make sure it all flows properly, I learned how to do a lot with this level.
Process Work
Level Design Document
An LDD is living document where all of the information and planning of a level can be found. From characters, to level layout, to beatmaps, everything about a level is found in it's LDD.
Story
"The notorious terrorist organization Sydra and its leader Damp Capybara, have taken control of an offshore nuclear weapon facility located in the Caribbean Archipelago. Capybara and Sydra now threaten to launch the missiles within the facility to every major world power on the planet unless their demands for legal immunity and 80 trillion dollars are met within 48 hours.Big Box, a retired war hero with countless medals of honor and years of field experience is called in to infiltrate the base and take out both Capybara and Sydra. With his employer’s identity unknown, Big Box is able to freely work without worry of jurisdictions or repercussions. Opting for a less-than-stealthy approach, Big Box arrives at the scene and prepares to infiltrate the base.On his way to the main facility Big Box encounters Sydra soldiers, super soldiers with years of combat experience that rivals Big Box’s. He also must traverse dangerous obstacles, moving platforms and irregular terrain put in place by Sydra to stop him in his tracks.Despite all obstacles, Big Boss successfully makes it to the facility and gets past its security systems unharmed. In the main room of the facility, Damp Capybara awaits, now armed with a new weaponized mech, the RAT-Mobile (Really-cool Armored Tank). Big Box must take it out, to not only save the world, but to prove that all his years of being a soldier were not for nothing."
Diagrams
Parti Diagram

Height Diagram

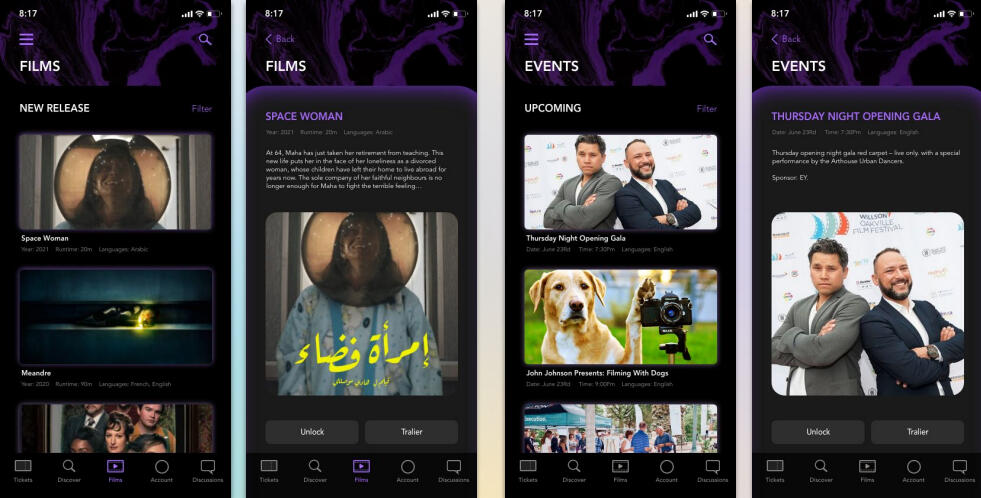
OFFA App Redesign

As a part of my internship with Sheridan College as an innovation accelerator, I was tasked to work with our community collaborator OFFA (Oakville Festival of Films and Art) to redesign both their virtual festival experience, and the services it would be hosted in.When covid-19 caused the majority of public events to be cancelled, OFFA initially tried to move to a virtual festival format, but lack or preparedness and a less than optimal quality causes a huge decline in interest and a loss of money for the company. So in order to prevent this from happening the next year, and to keep with their competitors, OFFA tasked myself and several other groups of Sheridan students to find solutions to their problems and completely overhaul their virtual festival.I worked with two other students and was in constant communication and overseeing from stakeholders. My team's design was selected as the winning redesign and many of our proposals have been implemented into OFFA's festival including our Film Maker pass and many visual redesigns on their website.
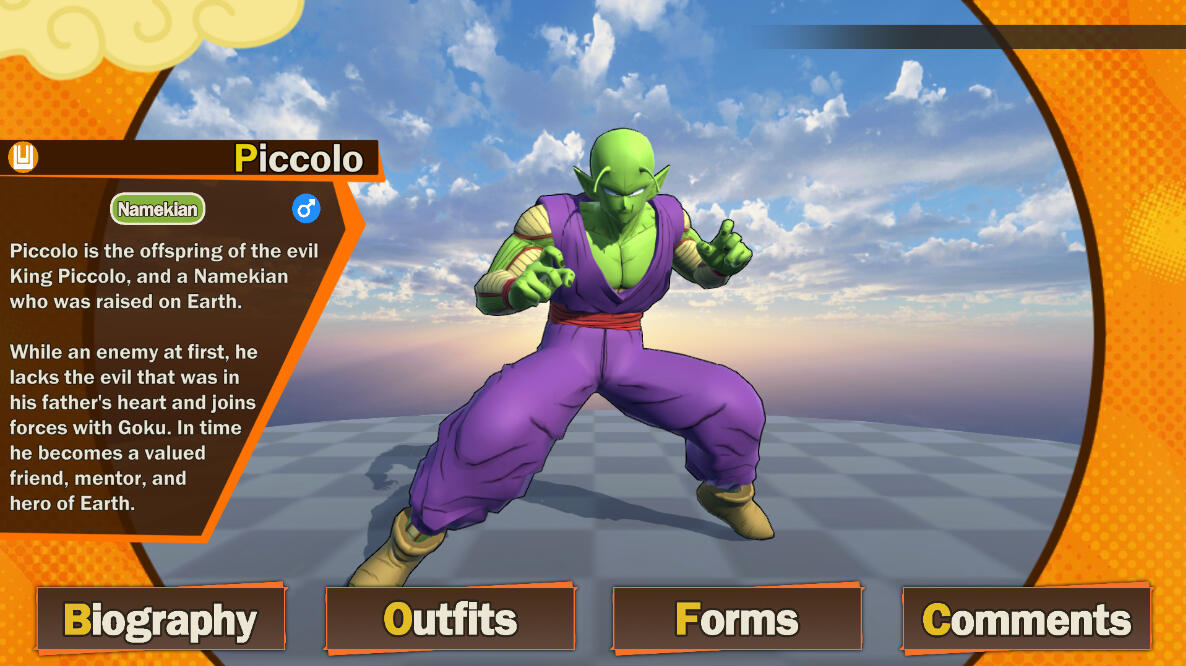
Dragon Ball Character Viewer Fan Project

In order to grow my skills in designing and programming UI, 3D modeling and rigging, texturing, and sound design, I've decided to remake and expand a game mode from the game Dragon Ball Z Budokai Tenkaichi 3 in where the player can look at the models, biography, and trivia about each playable character in the game.The way I'm expanding it is by doing the same for (almost) every character that had appeared in the Dragon Ball franchise in a notable role, and designing this mode for a hypothetical game that I'm not actually making.The whole point of this project is to practice all of these skills and have a continuous project that I can add to and work away at in my free time. It's still in it's early stages so I'll be updating this page periodically to go into more details as I work on it!
Byte Breakers Level Design Test


I got the opportunity to do a level design test when I applied to work on Byte Breakers at Odyssey Games. The team was very impressed with my work and we had a wonderful discussion about my level design skills, my goals, and Byte Breakers while it was early in development. I was in the running for the job of lead level designer and was very invested in the development of the game.I ultimately didn't end up getting the job, but it was a wonderful experience and I'm very proud of the work I accomplished.
SpiriTap

SpiriTap is a game developed by an internal team at Eleos Games as a gamejam project. It was worked on for about a month total and showed off at the CNE. I initially assisted with locating and providing sound effects, before I was put onto the team proper. Afterwards I assisted with feedback, playtesting, consulting, and most importantly UI design.I worked on the majority of the UI assets in the game, the logo for the game, the trailer, and the design for the Itch page. I'm very happy with my work on this project and I'm glad the team is happy with how this game turned out!
Voice Acting


Wind Breaker
Fandominion, CloverTea Studio


Kibo

Blacksmith

Aditional Voices
Kibo and the Cursed Lands, Eleos Games
Jack-O’-Lantern

Ben The Paranormal Investigator
Jack-O'-Lantern
Miscellaneous
Conduit Chronicles: Prologue
Misc. Pieces
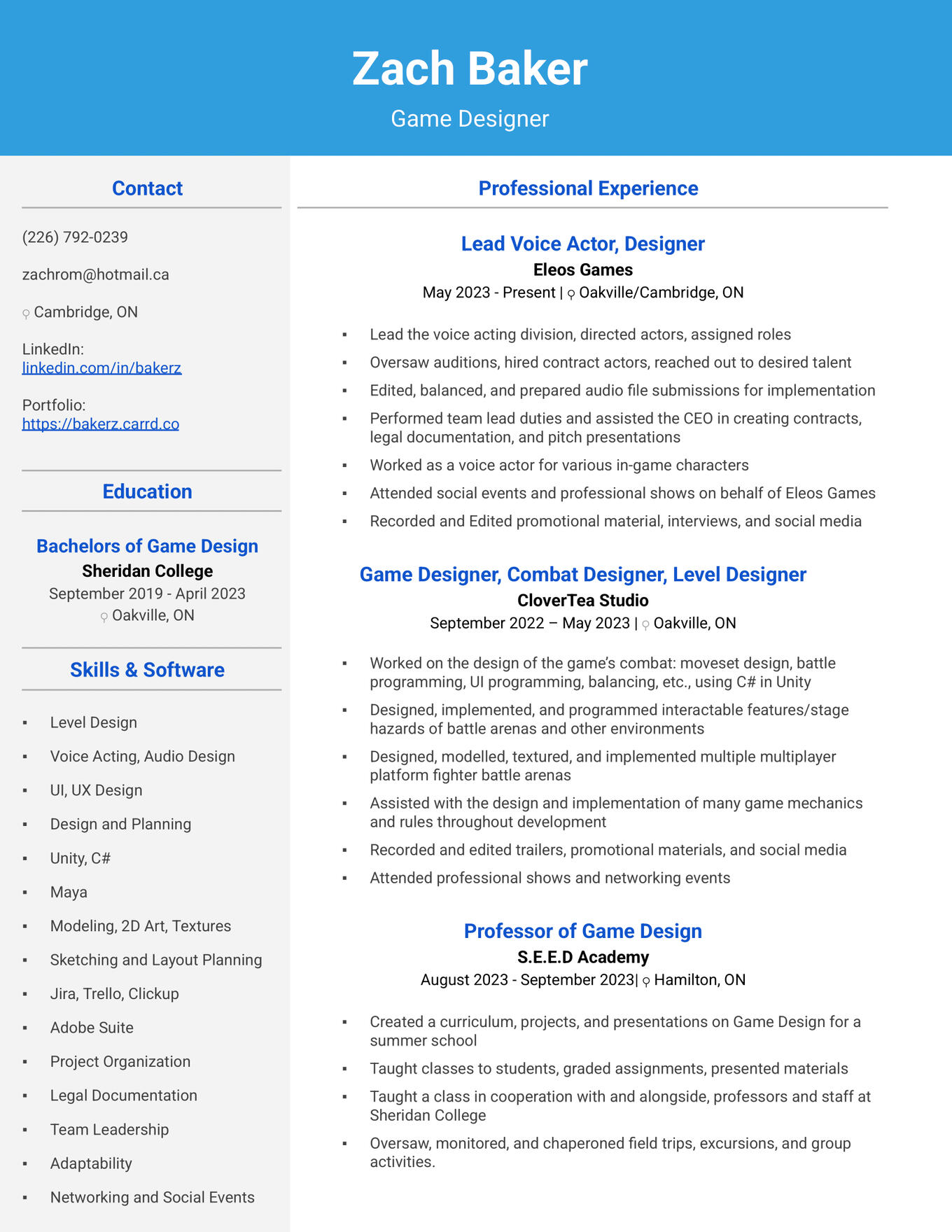
Resume

Contact Me
Wanna get in touch? For general or business inquiries, you can contact me here or at [email protected]














































